In 2018, improving the speed of your website has now moved from being an option to a necessity. Google is starting to downgrade slow websites and users expect speedy sites.
Two recent studies have shown the impact of a single additional second of loading time: 1 second costs Amazon $1.6 billion in sales and every additional second of loading time causes 10% of users to leave the BBC website.
And this impact is just as pronounced in the small business world. By speeding up your website you can improve your SEO and maximise the number of clicks that turn into customers. This all gives you a strategic advantage over your competition – win-win.
Website Performance Testing Tools
There are a number of free tools you can use to benchmark your website’s loading time. The following details these tools along with how to use them and any pros and cons.
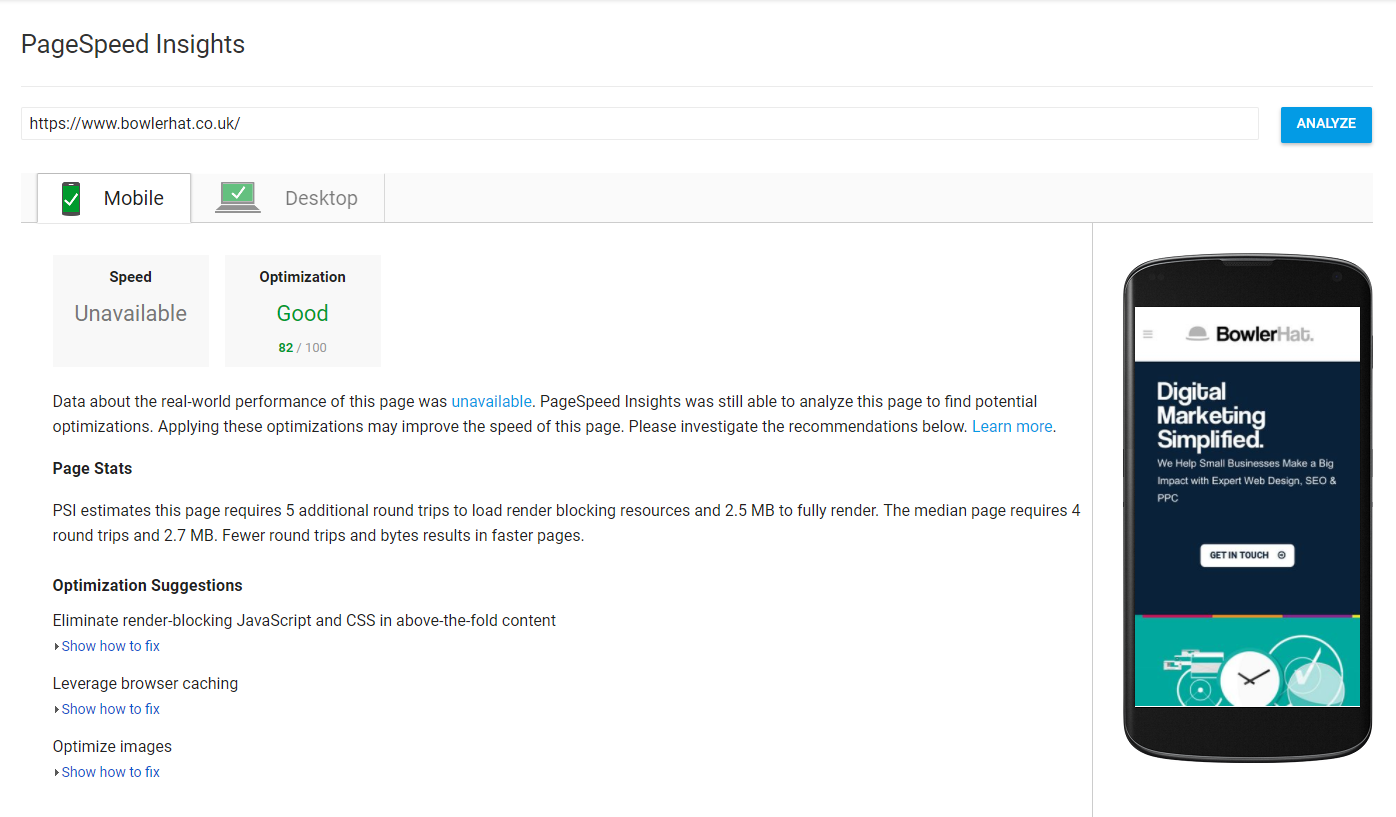
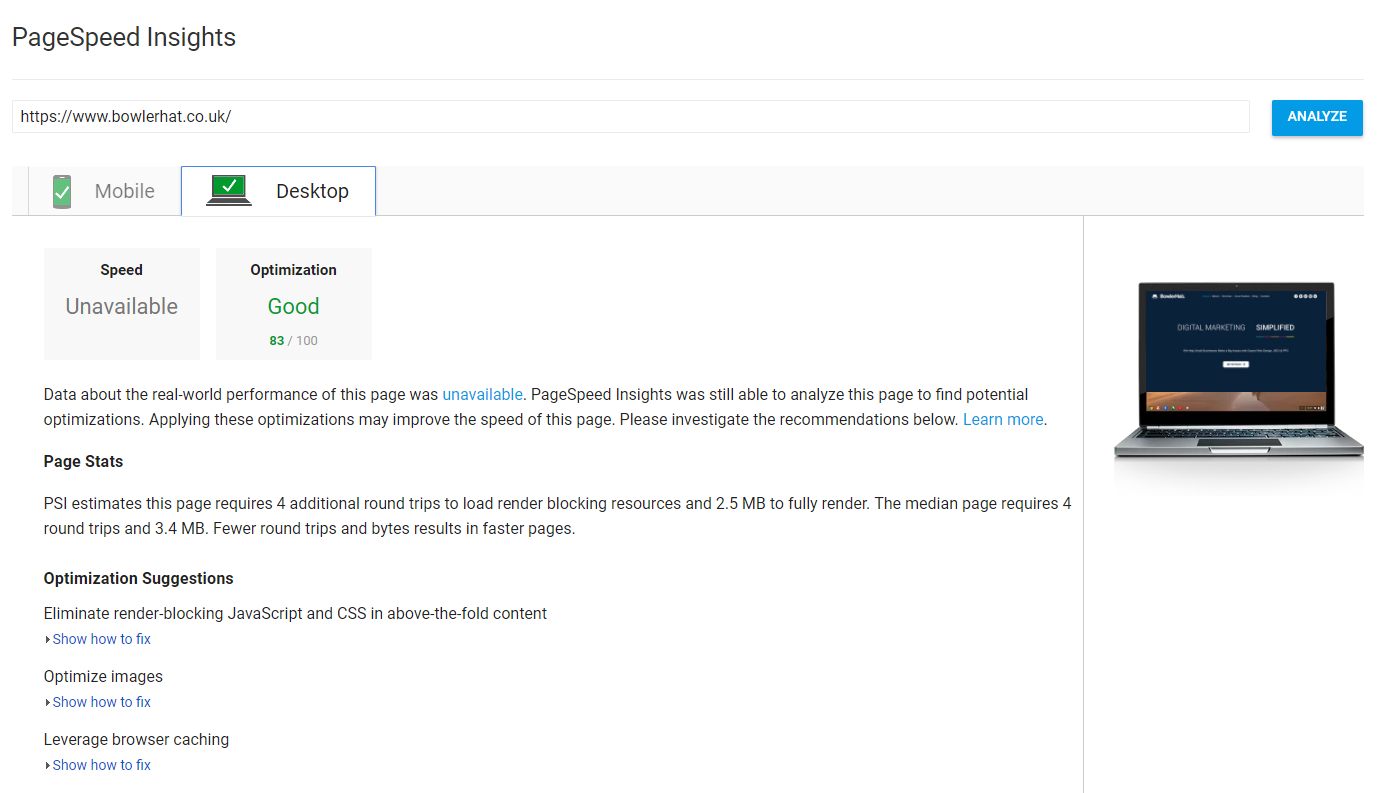
1. Google PageSpeed Insights
Google PageSpeed Insights rates your website out of 100 for both desktop and mobile and provides page speed improvements for your website in order of severity.
https://developers.google.com/speed/pagespeed/insights/


Images can be a big part of what slows down a page and the PageSpeed Insights tool will provide optimised images for you to download. Just be sure to review them as they don’t always get this 100% correct.
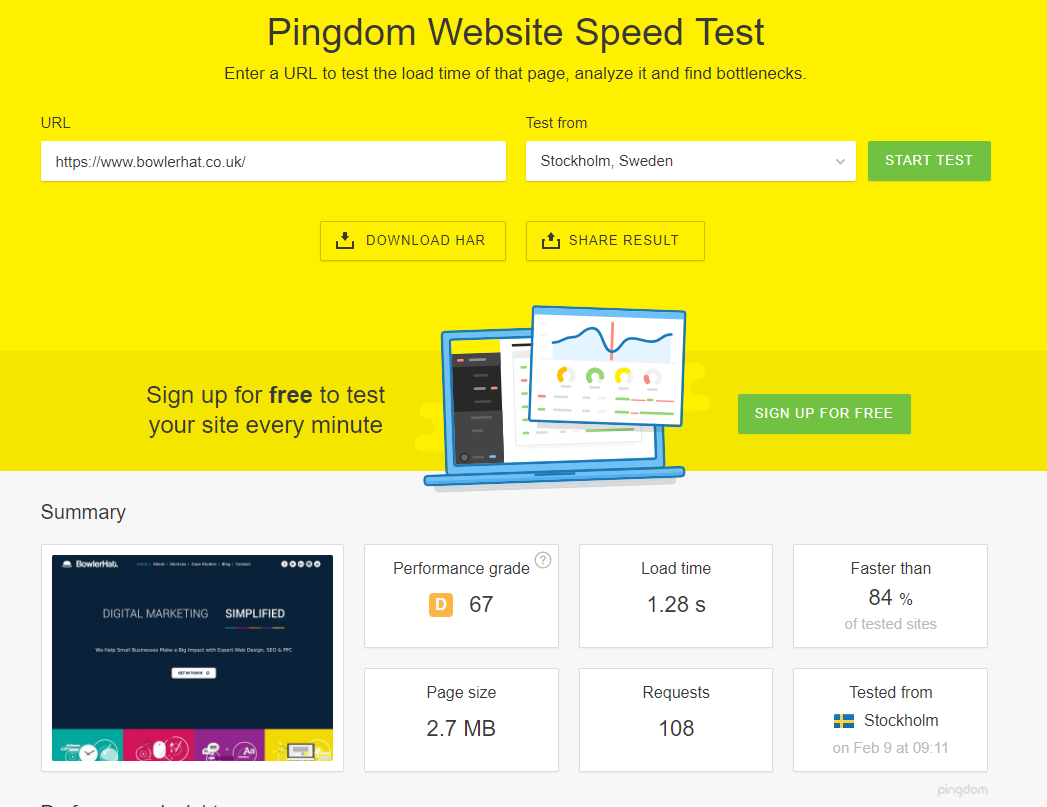
2. Pingdom
Pingdom gives you a more detailed summary of your website’s site speed and you can test from multiple locations such as Stockholm, Melbourne, and New York. Pingdom provides the load time, page size, and real-world comparisons with other sites.

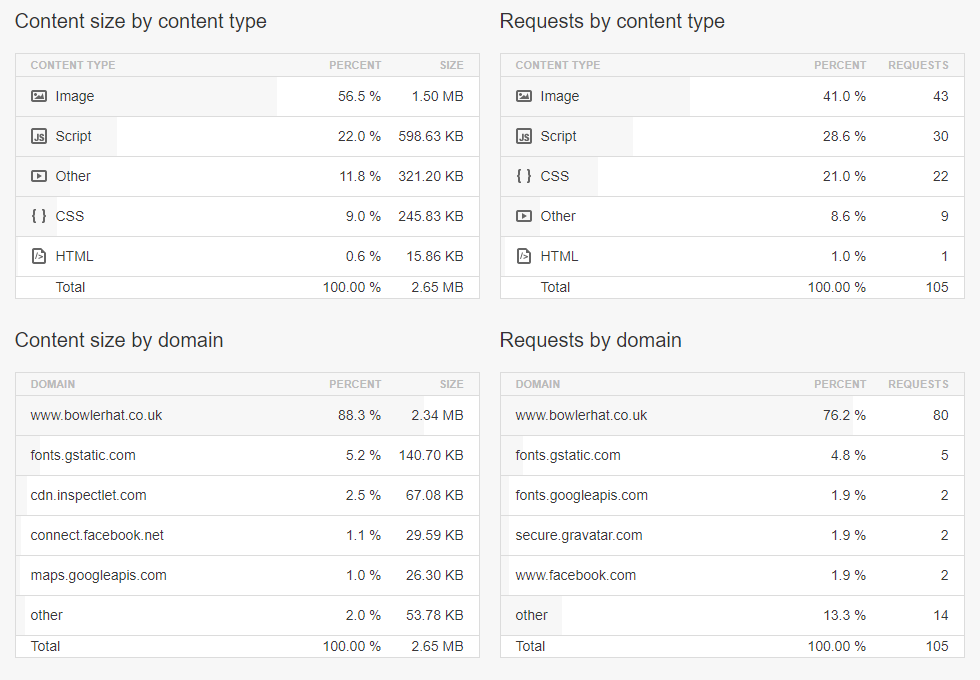
As a general rule of thumb, your website should have a load time of under 3 seconds and a page size under 3MB. The tool also provides a categorised breakdown showing exactly which types of files (and individual files) are extending your loading time.

Although this tester doesn’t give you the optimised files for your website, it does provide a detailed report of where your website’s speed is being affected.
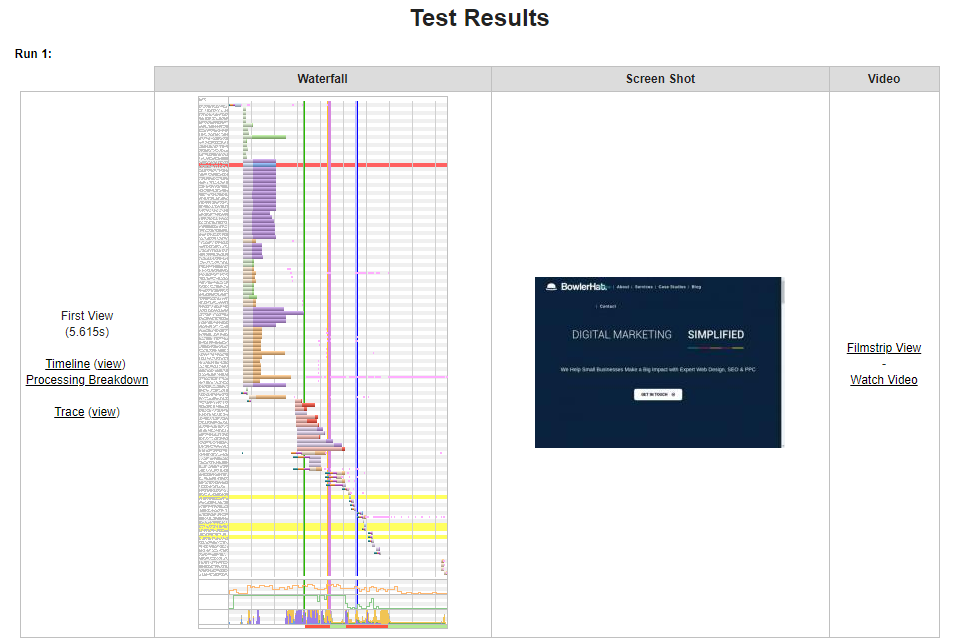
3. WebPageTest
WebPageTest allows you to test loading time in specific browsers. The tool runs three tests and provides a median result giving you a real-world idea of page loading speeds. This tool also plots a timeline of your webpage to see how long it takes to load the whole page:

The Need For Loading Speed!
Each of these tools is useful and we use them all when optimising websites at Bowler Hat. By reviewing the output of these three tools you should be able to make real improvements to your pages’ loading time.
If you have any questions on how to understand what is slowing down your website or how to speed things up then drop a comment below or get in touch via our contact page. And remember to follow Bowler Hat on Facebook and Twitter for more digital marketing help and advice.
And if you are considering a new website, view or download our comprehensive website planning guide.